- Home
- Wat is een banner?
- Bannerformaten
- Soorten banners
- Banner voorbeelden
- Banner zelf maken
- Banner laten maken
- Contact
Menu- Home
- Wat is een banner?
- » Een effectieve banner maken
- Bannerformaten
- Soorten banners
- » Standaard banner
- » Expandable / Rollover banner
- » Push down banner
- » Slider banner
- » Floating banner
- » Google display banner
- » Page takeover
- » GIF banner
- Banner voorbeelden
- Banner zelf maken
- » Stap 1: Tekst toevoegen
- » Stap 2: Afbeelding toevoegen
- » Stap 3: Effecten toevoegen
- » Stap 4: Banner opslaan
- Banner laten maken
- Contact
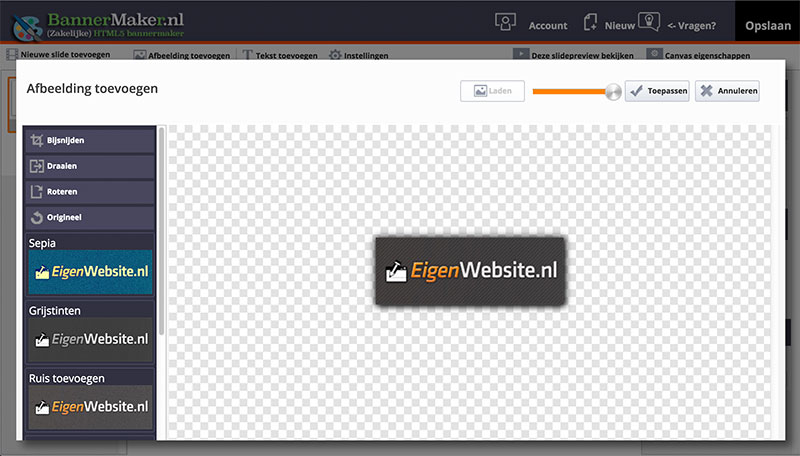
Stap 2: Afbeelding toevoegen aan een banner
Wanneer je de zelf een HTML5 banner wilt maken en gebruik wilt maken van onze online bannermaker, volg dan onderstaande stap:

Indien je een eigen afbeelding in je banner wilt gebruiken, zoals b.v. een foto of eigen logo, dan is dit mogelijk door in de online bannermaker te klikken op: "Afbeelding toevoegen". Vervolgens kun je een eigen afbeelding uploaden vanaf je pc welke je wilt gebruiken in je banner. Zoals hieronder te zien is, bieden we tevens diverse afbeeldingseffecten om je afbeelding te bewerken in de editor alvorens je deze importeert in je banner.
© 2015 - 2018 I Alle rechten voorbehouden
Bannermaker.nl is onderdeel van Eigenwebsites
- KvK: 50200453 - BTW: NL167703729B01 I Algemene voorwaarden I Sitemap
Webdesign door Eigenwebsite.nl